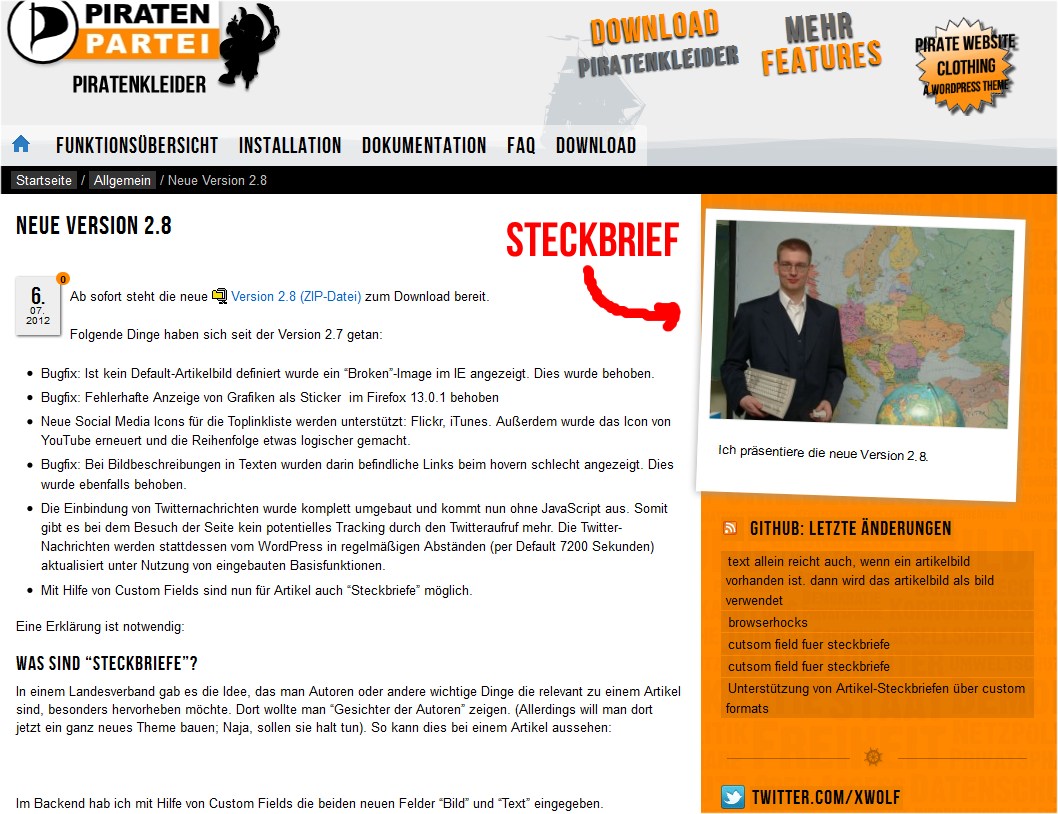
Ab sofort steht die neue Version 2.8 zum Download bereit.
Folgende Dinge haben sich seit der Version 2.7 getan:
- Bugfix: Ist kein Default-Artikelbild definiert wurde ein „Broken“-Image im IE angezeigt. Dies wurde behoben.
- Bugfix: Fehlerhafte Anzeige von Grafiken als Sticker im Firefox 13.0.1 behoben
- Neue Social Media Icons für die Toplinkliste werden unterstützt: Flickr, iTunes. Außerdem wurde das Icon von YouTube erneuert und die Reihenfolge etwas logischer gemacht.
- Bugfix: Bei Bildbeschreibungen in Texten wurden darin befindliche Links beim hovern schlecht angezeigt. Dies wurde ebenfalls behoben.
- Die Einbindung von Twittermeldungen wurde komplett umgebaut und kommt nun ohne JavaScript aus. Somit gibt es bei dem Besuch der Seite kein potentielles Tracking durch den Twitteraufruf mehr. Die Twittermeldungen werden stattdessen vom WordPress in regelmäßigen Abständen (per Default 7200 Sekunden) aktualisiert unter Nutzung von eingebauten Basisfunktionen.
- Links werden, sofern möglich relativ gemacht.
- Wenn die Website via SSL ausgeliefert wird, werden interne Links auf https umgeschrieben.
- Links im Kopfteil und im Fußteil sind nunmehr als Konstanten in der functions.php definiert und werden nicht mehr in dem Templates statisch definiert. Die Links zu Piratenwebsites im Fußteil können im ersten Ansatz her, über die Theme-Option angepasst werden. Hier müssen jedoch noch in Zukunft weitere Links ergänzt werden. (Moment sind nur die Bereiche „Internationales“, „Bund“, „Bayern“ und „Baden-Württemberg“ auswählbar.)
- Mit Hilfe von Custom Fields sind nun für Artikel auch „Steckbriefe“ möglich.
Eine Erklärung ist notwendig:
Was sind „Steckbriefe“?
In einem Landesverband gab es die Idee, das man Autoren oder andere wichtige Dinge die relevant zu einem Artikel sind, besonders hervorheben möchte. Dort wollte man „Gesichter der Autoren“ zeigen. (Allerdings will man dort jetzt ein ganz neues Theme bauen; Naja, sollen sie halt tun). So kann dies bei einem Artikel aussehen:

Im Backend hab ich mit Hilfe von Custom Fields die beiden neuen Felder „Bild“ und „Text“ eingegeben.
Für einen Redakteur sieht das in diesem Artikel so aus:

Diese Option der Steckbriefe ermöglicht dasselbe über die Custom Fields. Mit dem Plugin „Advanced Custom Field“ kann man diese bequem ansteuern.
Als Eingabefelder in einer neuen Gruppe (hier: „Autoren-Steckbrief“) werden folgende Felder definiert:
- Bild: Field-Name: „image_url“, Field-type: „image“, Return Value: „Attachmend-ID.
- Text: Field-Name: „text“, Field-type: „Textarea“.
Die ganze Feldgruppe hat die Regel „Post type is equal to post“.


HI Wolfgang,
klingt super was du über die 2.8 schreibst. Werde sie gleich auf umwelt.piratenpartei.de installieren und hoffe dass wir auf der BV Site auch bald umstellen können.
Vielen Dank!
Bernd[TH]
Tolles Theme! Eine Anregung wäre noch, dass das Newsletter-Eingabefeld und der Twitterfeed als eigene Widgets konfigurier- und verschiebbar sind.. 🙂 Ansonsten: vielen Dank für das tolle Theme & bitte weiter so!
Danke für die Blumen.
Für den Einsatz des Newsletters als Widget muss ich allerdings noch etwas mehr schrauben.. Momentan gefällt mir der Newsletterlink eigentlich auch überhaupt nicht; Untertrieben gesagt. Ehrlich gesagt ist der grottenschlecht… Da steht keine Auswahl vorher, welche Mailingliste das wirklich ist und das wietere Procedere nach dem Abschicken ist auch ganz woanders… Das müsste man von der Usability total neu machen 🙂
Das Twitter-Widget hast du eigentlich schon: Nämlich das das RSS-Widget. Du musst halt nur als RSS-Kanal den Feed von dem Twitterkanal angeben. Der hat die Form:
http://twitter.com/statuses/user_timeline.rss?screen_name=xwolf&count=5
Allerdings werden da die Twittereigenen Links nicht erkannt und gebaut…
Danke für den Hinweis mit dem Twitter-Widget, werde ich testen! Falls du die Newslettergeschichte angehst, bin ich gespannt, was dabei rauskommt! 🙂
Die Social Media-Icons links gefallen mir viel besser als die bisherige Positionierung oben rechts.. Dickes Lob! 🙂
Eine weitere Anregung wäre evtl. noch, dass man per Menü selbst Social Media Buttons und Seiten einbauen kann. Die bisher vorgegebenen sind zwar definitiv die gängigsten, aber z.B. für (Hilfs-)Organisationen wäre es sehr reizvoll z.B. Betterplace oder andere Social Media Kanäle zu verlinken. Idealerweise könnte man sich also seine eigene Social Media-Leiste bauen indem man nur Logo, Name und Link einfügt… 😉
Ich möchte aber nicht zu anspruchsvoll werden. Nur Anregungen… 🙂
…und noch eine Frage… Wo kann ich den Footer-Inhalt, z.B. mit den Links zu den verschiedenen LVs ändern? Muss ich das direkt in der DB machen oder finde ich das in einer Datei? Würde den Footer eigtl. gerne beibehalten und nur die Namen und Links anpassen.
Danke für deine Hilfe schon mal! 🙂
Momentan hast du da zwei Möglichkeiten: Entweder per Widget selbst den Inhalt füllen oder die Defaultlinks verwenden, die man im Backend seit 2.8 konfigurieren kann.
Momentan ist da aber nur als Konfiguration drin: Bund, International, sowie 5 Bundesländer.
Bei den anderen Bundesländern muss noch Fleißarbeit geleistet werden 🙂
Siehe hier: https://bs.piratenpad.de/linkarray-website?
Wenn du momentan in dem Array arbeiten willst, dann musst du im Code und in der functions.php das Konstantenarray anpassen,.
Oh, du kannst oben das Menu (das ohne die Icons daneben) doch über das „Menu“ „Menu-hader“ im Backend selbst definieren. Dann kannst du auch dort eigenen Icons reinsetzen.
Aber ist nicht dasselbe dann.. Bei den icons bin ich auch nicht ganz zufrieden. Jetzt kamen in letzter zeit dauernd wieder neu rein, so dass ich auch schon dran dachte, da was generisches zu machen, so wie bei den Teaserlinks. Werde ich wahrscheinlich auch irgendwann machen.
Hiermit zur Todo erklärt 😉
Super! Vielen Dank für die Erläuterungen, damit kann ich momentan gut weiterarbeiten…! 🙂
ich war die letzten Abende fleissig und hab nun schon die 2.9 vorbereitet…
Updates und Bugfixes im Github:
– Weitere KVs in der automatischen Footerlinkliste
– Korrektur der Anzeige für Safari, Chrome und Opera
– Optionale neue Position der Social Media Icons
– Flattr Icon zusätzlich auswählbar
– Kleine Tippfehler
Hi. Wie kann man die Fußleiste erweitern? Ich wollte in der functions.php die URLs für Niedersachsen anpassen und habe einfach einen Bereich kopiert, lade ich die Datei hoch bekomme ich Warning: Cannot modify header information – headers already sent by (output started at /www/htdocs/w00f70a0/wp-content/themes/piratenkleider/functions.php:1) in /www/htdocs/w00f70a0/wp-includes/option.php on line 563
Was mache ich falsch?
‚Niedersachsen‘ => array(
‚title‘ => ‚Piratenpartei Niedersachsen‘,
‚url‘ => ‚http://www.piraten-nds.de/‘,
’sublist‘ => array(
‚Regionsverband Hannover‘ => ‚http://www.piratenhannover.de/‘,
)
),
Hm… die Syntax schaut eigentlich richtig aus. ich schau malnach und bau es ein
Ok, es lag an den Quotes.Das waren nämlich keine, sondern Apostrophe.
Ich werde heute abend die NDS-Gliederungen in der neuen Github-Version publizieren.